터미널을 많이 쓸 일도 없고, 개발을 갓 배우던 때엔 운영체제에 내장되어 있는 기본 터미널을 그냥저냥 썼다. 그러다가 점점 터미널이 익숙해지고 뗄레야 뗄 수 없는 사이가 되어가는 중에 iTerm이라는 새로운 터미널을 알게되었다. 기본 터미널과 생긴건 거의 똑같은데 저게 좋다니까 무턱대고 설치해서 썼던 것이 내가 서드 파티 터미널을 처음 접했던 계기다. 한동안 iTerm을 쓰다가 테마도 적용해보고 플러그인도 설치해서 쓸 수 있다는 것을 알게 되고 튜닝 욕심이 생겨서 zsh, oh-my-zsh, agnoster theme, Powerlevel9k 등을 설치해서 한동안 잘 쓰고 있었다. 그러다가 마침 맥을 포맷하고 환��경을 다시 잡아야해서 새로운 것들을 써볼까 하다가 친구가 Hyper라는 새로운 터미널을 찬양(?)해서 공식 홈페이지를 보니 꽤 괜찮아 보여서 설치해서 사용해보기로 했다. 그리고 이걸 커스터마이징을 하는데 그 과정을 공유하면 좋을 것 같아서 이렇게 써보려 한다.
사용하게 된 이유
터미널이 HTML / CSS / JS 기반이라는 점에서 퍼포먼스가 별로 좋지 않을 거라고 생각했는데 막상 실행시켜 보니까 나는 그 속도 차이를 느끼기 힘들었다. 같은 Electron 기반의 앱인 Slack이나 Atom 등과 비교했을 때 (인터넷 커넥션이 없어서 그런지) 로딩도 빠르고 터미널 명령 실행속도도 계속 라인이 올라가고 엄청 부하가 심한 명령을 실행하는 것만 아니라면 전혀 불편함이 없었다. 정확히 말하면 가끔씩 커맨드라인 출력이 업데이트되지 않을 때��가 있는데 몇 초? 그러다가 다 보인다. 뭐 내 맥이 느린 탓도 있고, 그냥 나는 그런거에 심각하게 예민하지 않아서 넘어간다. 다양한 플러그인들과 JS기반의 설정파일 등이 편해서 쓰기로 결정했다.
커스터마이징 하기
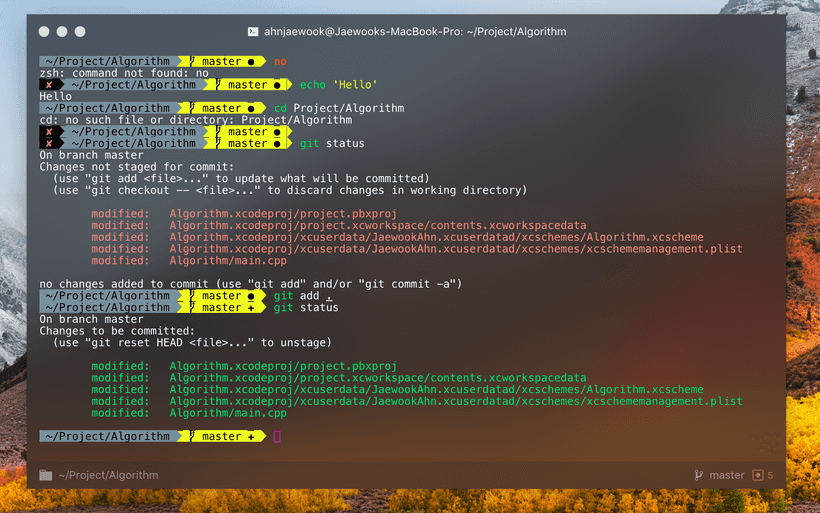
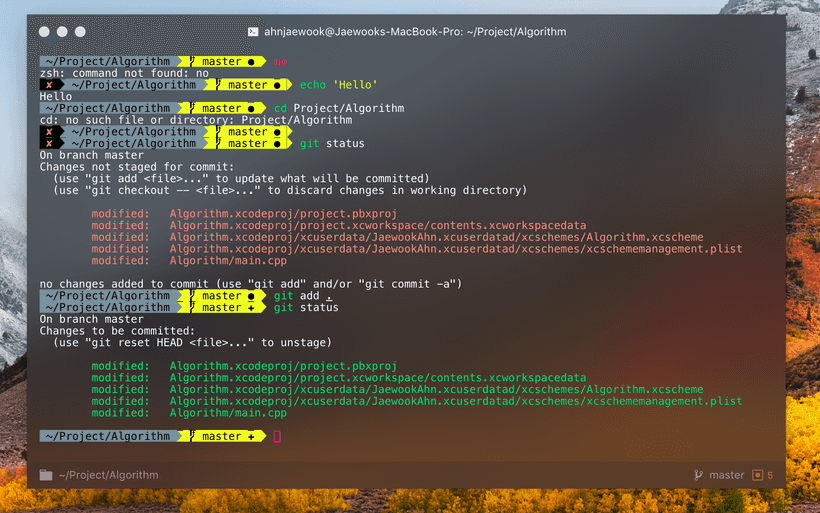
일단 공식 페이지에 있는 대로 기본적인 테마와 플러그인들을 설치하고 만족하면서 쓰고 있었는데, 주로 사용하는 맥북 말고도 데스크탑에도 똑같은 터미널 환경을 만들고 싶어서 이왕 꾸밀거 예쁘게 꾸며보려고 관련된 플러그인들과 테마를 조금 찾아봤다. 그리고 아래는 내 터미널의 현재 모습이다.

Hyper의 모든 터미널의 설정은 .hyper.js에서 Javascript 문법으로 설정한다. JSON 형식의 Key/Value를 설정하면서 터미널을 설정하는데 Preferences 패널을 열어서 어느 설정이 어디있는지 복잡한 터미널 설정들을 저렇게 하니까 편했다.(높은 확률로 내가 몰라서 불편했던거다.)
간단하게나마 Hyper를 커스터마이징한 과정을 알려주겠다. 순서는 대략 아래와 같다.
#0 공통적인 Shell 설정
Bash도 좋지만 내가 ZShell을 쓰는 이유는 관련된 추가 기능들이 좋기 때문이다. 예를 들어 Tab키를 눌러 명령어를 완성한다던가 하는 기능에서 zsh가 좋다. 그래서 나는 zsh와 oh-my-zsh를 설치할 것이다. zsh를 쓰지 않을 것이라면 넘어가도 좋다.
Homebrew를 이용해 ZSH를 설치하고, 기본 쉘을 zsh로 바꿔준다. 경로는 Homebrew로 zsh를 설치했을 때 일반적인 경로인 /usr/local/bin/ 아래 있는 zsh이다.
brew install zsh
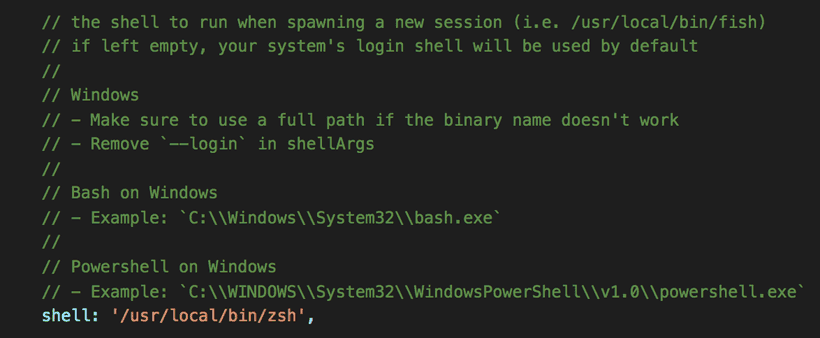
chsh -s /usr/local/bin/zsh hyper에서는 저렇게 기본 쉘을 바꿔준다고 바로 적용되는 것이 아닌 듯 하다. 그러면 어떻게 해야할까? .hyper.js파일에 있는 module.exports.config.shell의 값을 아래와 같이 바꿔주자.

다음으로 Oh My Zsh를 설치한다.
sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"oh my zsh의 자세한 설정은 Oh My Zsh의 공식 홈페이지를 참고하면 되겠다.
#1 사용한 플러그인
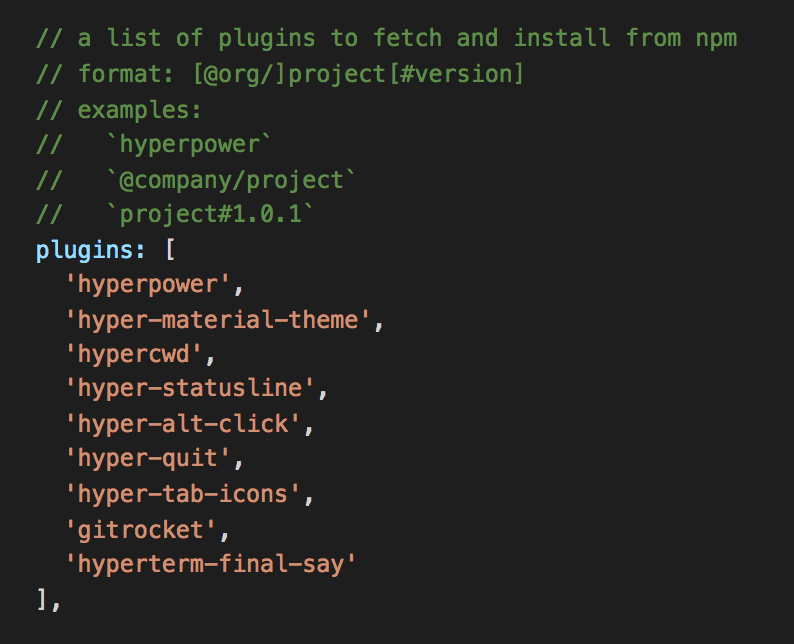
멋진 터미널을 위해! 여러가지 플러그인들을 가져다가 썼다. Awesome Hyper 문서를 보고 플러그인과 테마들을 찾아다녔다. 역시 어-썸하다. 아래는 내가 사용한 플러그인 목록이다.

오피셜에과 주석에도 등장하는 hyperpower, Atom 에디터의 active-power-mode 플러그인을 모티브로 만든 것 같다. 그냥 적용해서 잘 쓰고 있다. 별로 안거슬려서..
hyper-material-theme, 이건 테마단에서 반투명한 터미널을 지원하는 것 같아서 써봤다. Material 디자인은 깔끔한 것 같다.
hypercwd는 탭을 새로 열었을 때 기존 탭에서 작업하고 있던 디렉토리로 바로 이동해주는 플러그인이다. 매번 홈 디렉토리에서 cd로 옮겨다니기 귀찮아서 쓰기로 했다.
hyper-statusline은 터미널 밑에 Git과 현재 디렉토리 위치를 표시해주는 플러그인이다. 비슷한 플러그인으로 현재 리소스 상태를 보여주는 것도 있지만 난 이게 마음에 들어서 쓰기로 했다.
hyper-alt-click은 Alt를 누른 채로 터미널에서 특정 위치를 클릭하면 커서가 바로 이동하게 해주는 플러그인인데, 편해보여서 쓰기로 했으나 많이 안쓰는 듯 하다. ~~터미널을 쓰다보면 마우스 쓰는게 너무 귀찮으니까 어쩔 수 없는건가.~~
hyper-quit은 맥에서 터미널 윈도우를 모두 닫으면 아예 완전히 종료되도록 하는 플러그인이다. 윈도우는 없는데 프로그램이 램에 남아있는게 거슬려서 쓰기로 했다.
hyper-tab-icons는 탭에 실행중인 프로세스를 간단한 아이콘으로 보여주는 플러그인이다. 비슷한 라이브러리도 몇개 있지만 왜인지 적용이 안돼서 이걸 쓰는 중.
gitrocket은 Git에 푸시를 하면 터미널에서 로켓이 발사되는 플러그인이다. 재미있어 보여 설치했는데 잊고있다가 푸시할 때 로켓이 날아가서 깜짝 놀랐다.
hyperterm-final-say는 아래(#3)에서 더 설명하겠다.
#2 .hyper.js 설정
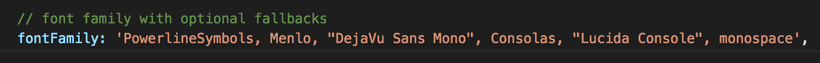
zsh 와 oh-my-zsh를 설치하고 agnoster까지 적용하고 터미널을 보면 폰트가 깨진 것 같이 보인다. PowerlineSymbols 폰트를 설치해야 하는데, 그냥 다운받아서 설치하면 된다. 그리고 hyper에 적용하려면 아래 사진처럼 fontFamily 속성에 추가한 폰트를 적용해야 한다.

이것 외엔 그냥 설정파일 쭉 읽다가 바꾸고 싶은대로 설정값을 변경하고 저장하면 자동으로 Configuration updated 알림이 뜰 것이다.

반영이 안되는 것 같다 싶으면, Command + Shift + R 을 눌러 Full Reload를 하던지, Command + Shift + U를 눌러 플러그인 업데이트를 해보자.
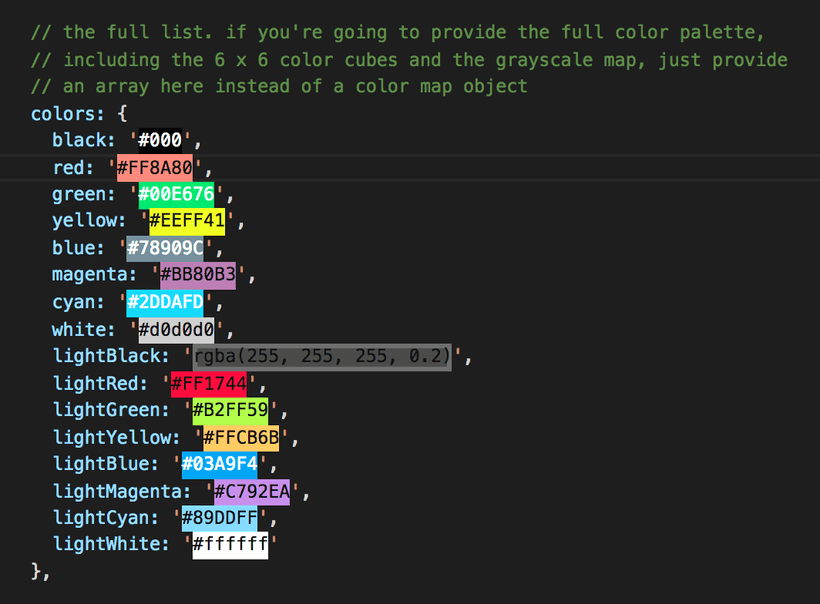
#3 적절한 컬러 선택 및 플러그인의 프리셋 입맛대로 덮어씌우기
테마까지 입히고 나서 한가지 마음에 들지 않은 것이 있었다. 바로 글씨 색깔이랑 이상하게 (테마때문인지) 디렉토리 부분의 색 막대 컬러가 짙은 파랑으로 나와서 아예 저 색깔을 바꿀 수 없는지 찾아보기 시작했다. 그리고 알게 된 세 가지 사실이..
- 플러그인이나 테마를 적용하면 내가 설정해놓은
.hyper.js의 설정값이 플러그인/테마의 값으로 덮어씌워진다. - 덮어씌워진 설정값을 바꾸려면 내가 새로 플러그인을 만들거나, 그걸 지원하는 플러그인을 써야한다.
- 플러그인 만들기는 너무 수고스럽고, 그걸 지원하는 플러그인이.. 있다!
hyperterm-final-say라는 플러그인을 알게 되었다.
js파일을 위에서 아래로 읽어 내려가면서 설정값을 적용해서 가장 아랫쪽에 있는 plugin들이 위에서 세팅한 설정값을 다 덮어씌우는 것이다. 뭐, js 코딩 몇 줄 더 하면 플러그인 없이 해결할 수 있긴 하겠지만 그건 글을 쓰는 지금에야 생각나서 ~~머리가 나쁘지 두 손이 고생했다.~~
어쨌든 위에서 얘기한 hyperterm-final-say라는 플러그인은 플러그인들이 .hyper.js의 설정값들을 덮어써도 내가 원하는 부분만 다시 바꿀 수 있는 플러그인이다. 이걸로 내가 원하는 컬러를 Google Material Design Guide에 있는 색 중에 골라서 적용했다.

장점
예쁘다.
터미널로 작업할 일이 많아서 투박한 생김새보다 예쁜게 훨씬 시각적으로 좋으니까 예쁘면 예쁠 수록 좋다고 생각한다. iTerm을 쓰면서도
어떻게 하면 예쁘게 보일 수 있을까
와 같은 고민을 참 많이 해서 이런저런 테마를 찾아보고 다른 사용자들은 어떻게 터미널을 쓰는지 보기도 했지만 적용하는 법이 귀��찮아서, 복잡해서 그냥 썼던 기억이 나는데 Hyper는 플러그인만 써주면 특별히 npm install 같은 걸 안해줘도 돼서 꾸미기 편하다고 생각한다.
Cross-Platform을 지원한다.
Electron에 기반을 두고 있어서 macOS/Windows/Linux 모두 사용 가능하다. 어떤 운영체제를 써도 Hyper를 쓸 수 있다는 점에서 매우 강점이라고 생각한다. 내가 맥과 윈도우에서 같은 터미널을 쓰고 싶다는 요구조건에 만족하기도 하고 말이다.
Hackable 하다.
React와 Electron기반으로 되어 있기도 하고 플러그인들을 자유롭게 붙여서 쓸 수 있어서 처음부터 끝까지 전부 고쳐 쓸 수 있다. View Inspector로 직접 터미널 소스에 접근해서 어떤 상태인지 볼 수 있기도 하다.
Open Source 이다.
GitHub 오픈소스로 프로젝트가 관리되고 있다. 심심하면 소스를 볼 수도 있고, 안되는 부분이 있으면 Issue를 만들어 토론할 수 있고.. 오픈소스라서 마음에 든다.
단점
아직까지 사용자가 많지는 않다.
한국 사용자를 포함해서 많이 알려지지 않은 터미널이라 커뮤니티가 크게 활성화되어 있진 않았다. 앞으로 사용자가 늘어나면 없어질 문제이지만..커뮤니티가 작아서 문제에 직면하면 해결하는 법을 스스로 찾아야 될 확률이 크다는 게 단점인 것 같다.
한글 버그가 있다.(2.0.4 버전에서 픽스됨)
한글 입력 및 출력 자체가 안됐다. 글을 쓰는 지금에는 Pre-release 버전인 2.0.4 버전에서는 픽스된걸로 확인되고, 실제로 다운받아서 써보니 한글이 잘 나오기는 하는데 그 이전 버전 1.4.x 버전에서는 CJK 계열 문자들이 모두 입출력이 안되는 심각한 문제를 갖고 있었다. 고쳐지기 전엔 그냥저냥 쓰고 있었는데 고쳐져서 정말 행복하다.
Output이 많으면 약간씩 View 업데이트가 느리다.
터미널에 출력되는 �문자들이 많고 빠르게 업데이트 될 경우에 가끔씩 Output이 보이지 않는 경우가 있다. 문자 업데이트가 딜레이되는 것 같은데 웬만한 상황에선 잘 그러지 않는 것 같다. 웬인은 잘 모르겠는데 나중에 개선되어야 할 부분이라고 생각한다.
OS별로 지원하지 않는 플러그인들이 있다.
macOS만 지원하는 플러그인들이 있기도 하고, Windows는 안되는 플러그인들이 있기도 하는 등 플랫폼에 따라서 플러그인 지원 여부를 보고 플러그인을 적용해야 한다. 어쩔 수 없는 플랫폼 간의 차이라고 생각한다. 플러그인까지 크로스 플랫폼이 되었으면 좋았을텐데..모든 플랫폼에 대응하는 플러그인을 재미삼아 만들어 보는 것도 좋은 공부가 될 것 같다고 생각한다.
요약
쓰던 터미널이 질리거나 터미널을 더 예쁘게 꾸미고 싶거나 직접 플러그인을 개발해서, 혹은 완전히 커스터마이징이 가능한 터미널을 쓰고 싶다면 Hyper를 쓰시는걸 추천한다. 일단 나는 당장 너무 잘 쓰고 있고, 앞으로 한동안은 쭉 Hyper를 쓸 것 같다. 아직 활성화되지 않은 커뮤니티에 활발히 참여해 커뮤니티 경험을 쌓는 것도 좋을 것 같다고 생각한다. 나도 잠깐 써보고 이런 글을 쓰는거라 정확히는 알지 못하지만 커스터마이징을 하면서 상당히 흥미롭게 느껴졌던 터미널이라고 생각한다.